Adobe has just released the final version of Brackets, its free, multiplatform, open source editor focused on web development, with support for HTML, JavaScript, and CSS (as well as the extended style languages LESS and SASS). While there are endless specialized text editors, the strengths of this program lie in its robust and clear dynamic code editor and the option to add all sorts of plugins and third-party extensions.
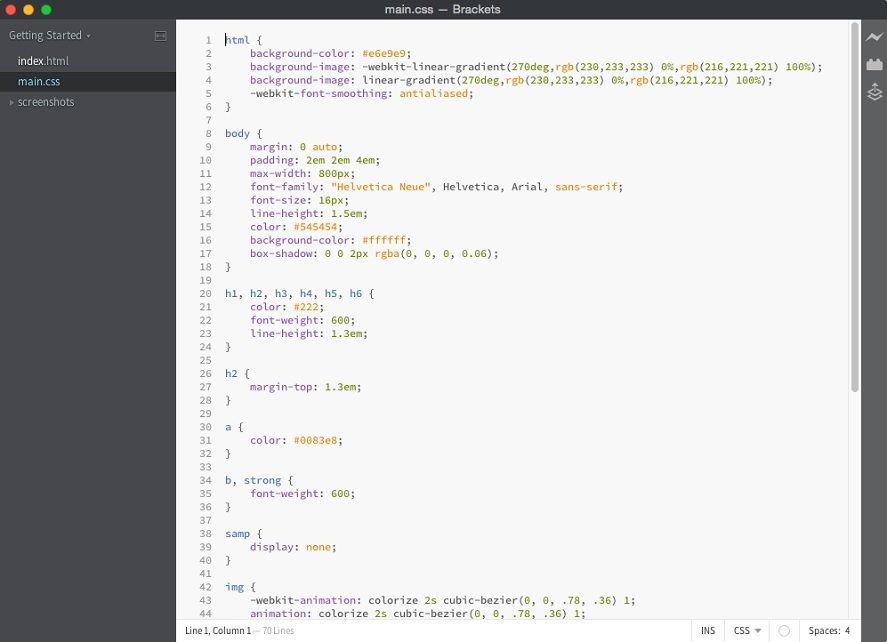
Brackets automatically detects the syntax of the file you’re editing, with coding supports such as auto-complete and formatting, and also allows easy swaps between a class and the file with the associated style. Its interface doesn’t waste time with flourishes and focuses mainly on the text editor and the workspace, where you can administer and organize all your project’s elements in a tree structure.

In any case, what’s really interesting is the visual editor. If you go to File > Dynamic preview, a browser window will open where you can view your web project and view any changes you make to the code in real time with no need to reload the page. It doesn’t quite reach the level of ‘What you see is what you get’, but the simplicity of its concept makes it a tool worthy of serious consideration.

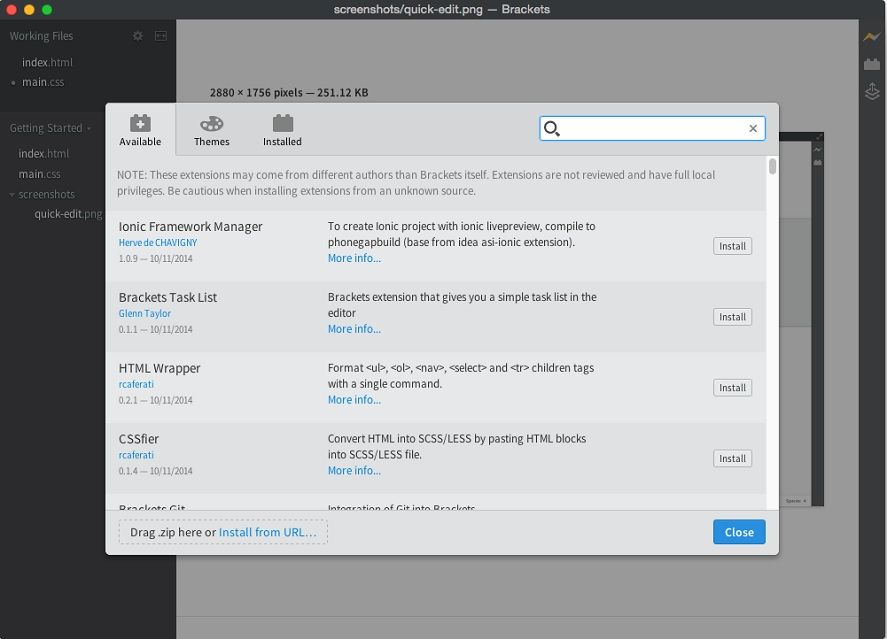
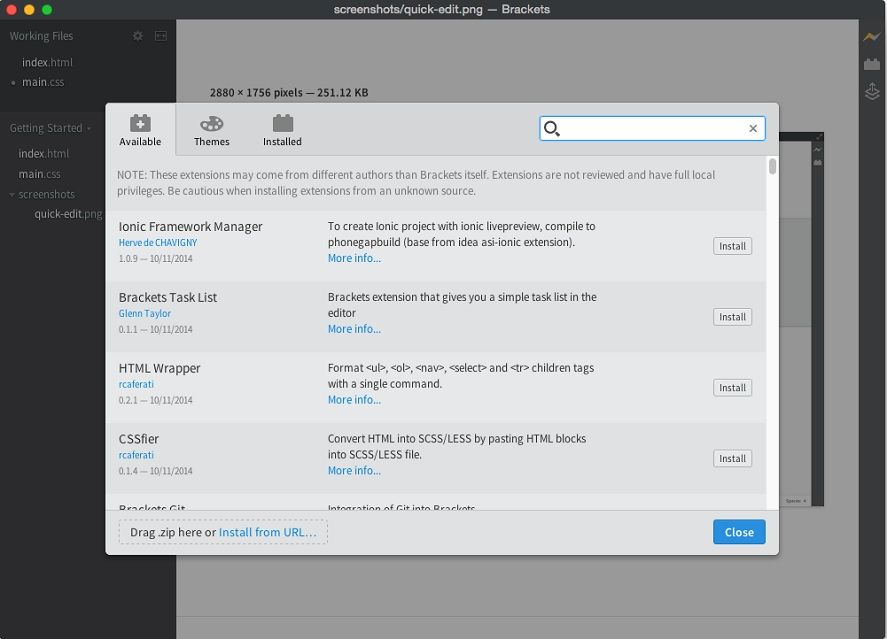
What’s really surprising – even moreso considering it’s an Adobe product – is that it’s Open Source and you can install all sorts of plugins and external models to expand the editor’s possibilities. In File > Manage add-ons you’ll have an enormous list of components ready to add without even leaving the program. One of them, ‘Extract for Brackets’, comes installed by default and does no less than let you import the data from a Photoshop PSD file to automatically load the styles, spacing, and formats from its style sheet. The only requirement to use it is to have an Adobe account, which you can create for free.